Incubator In Action: The Making of a Novel Cover for The Door in the Mountain
- Isaac Fisher

- Feb 14, 2025
- 6 min read
Updated: Apr 23, 2025

Greetings Cover Artists and Designers, this is Isaac Fisher from Incubator Productions. Today I'd like to share a bit about my experience using using AI tools as part of the creative process for Book Cover Design. I have found that using these tools has overall had a positive impact on my approach to cover design, which is normally a photo-collage paired with layer effects in Photoshop to create a cohesive experience.
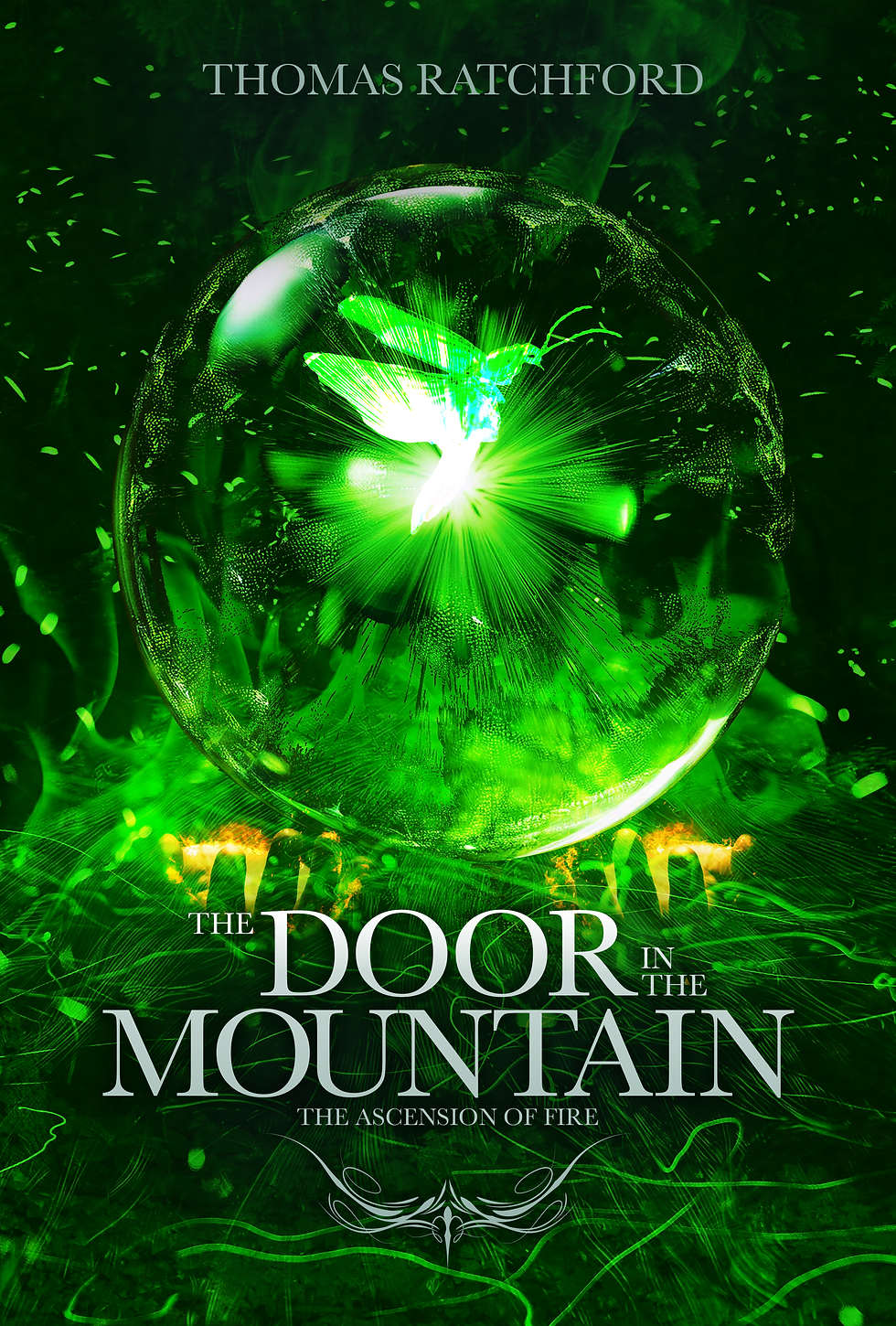
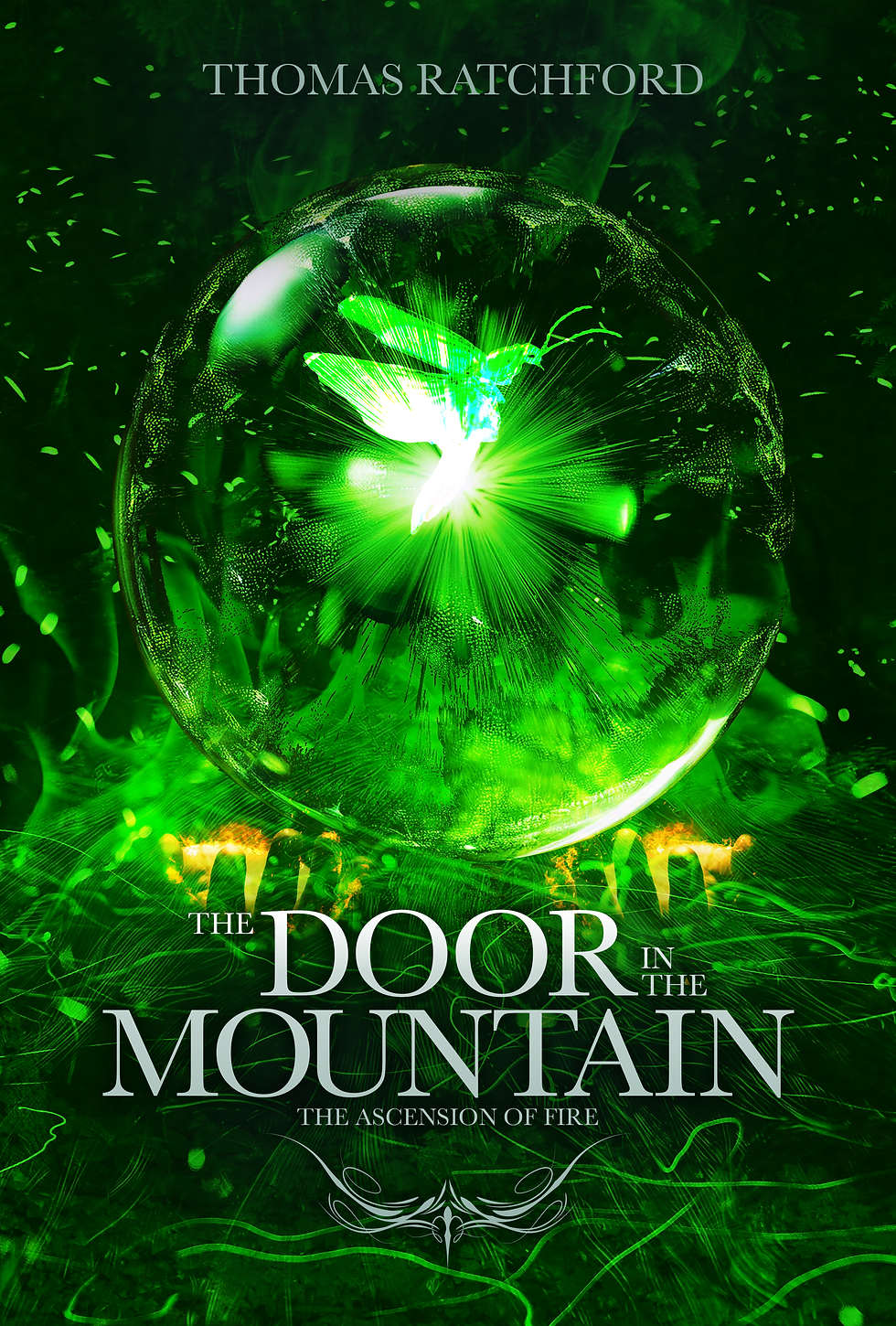
The Art Behind the Cover: Crafting The Door in the Mountain – The Ascension of Fire
Book covers are often the first impression a reader has of a novel. They should evoke curiosity, communicate the book’s essence, and maintain consistency with a series' established visual identity. When designing the cover for The Door in the Mountain – The Ascension of Fire, I sought to balance innovation with continuity, crafting a visually striking image that feels like a natural evolution from its predecessor.
Step 1: The Assignment + Reference Material
Thomas had reached out to me on a referral from a previous client. He had a specific vision. A wizard climbing a mountain, opening his hand to reveal a glowing firefly. He provided me with a reference photo of what his idea could look like and a copy of the original cover.
Step 2: Basic Sketches and Brainstorming
From there, I took note and began brainstorming. I could see what he wanted, but I knew that we had to make the firefly more prominent and well, add some fire since the title of the book was to be called The Ascension of Fire. I jotted down some basic sketches that seemed to be inspired by Mothman Prophecies.

For Photo Collage, a sketch like this makes a good starting point, but the joy of this kind of design process is that it's as much improv as it is planning. I knew that I wouldn't commit too deeply to what I've drawn, but it was just enough to give me a starting point for jumping into Photoshop to work my magic.
Step 3: Gathering Reference Material and Previous Documentation
Doing a cover design is a complex process, a harmony of typography, imagery, composition, and color. One of the most important things in this process is to maintain consistency with previous cover designs related to the series. This particular project had a smaller operating budget, and starting the design process from scratch would be unfair to both the client and me. So I asked the client for the original working files (A .PSD and .AI File) for the first cover, knowing that I could then repeat the exact Typography from the first cover, and who knows, maybe learn a thing or two from the previous designer.
Step 4: Peeking Under the Hood of the Original Cover Design
I would be breaking the magician's code to reveal the tricks and process of the designer for the first book cover without their consent. But I will share a bit about what I learned from it.

The first cover of the book employed some very interesting composition choices, color grading, masking and collage of assets. I took the time to toggle the controls and deconstruct the designer's process. I knew that for my cover design, I would try out some of the masking techniques used by the previous designer. I also made sure to preserve the exact typography from the Adobe Illustrator file that was sent over. If I were to remake the typography for the cover from scratch, I would need to charge the client extra, and I did not want to do that.
Step 5: Blending AI with Traditional Design Tools
The cover was created using a combination of assets from Adobe Firefly, Adobe Stock, and Envato Elements, with extensive refinement done in Photoshop.
Like any 21st century graphic designer, I just wanted AI to do the work for me and call it my own. So what if I prompted Adobe Firefly with the solution to my effort:
"An old wizardly hand opens up to reveal a glowing mystical firefly against a black background"

Yea, I can't stand behind that. I see some interesting parts to it. The hand certainly feels old and wrinkly, but it's a far cry from what this cover could be. Maybe I could cut out the bug creature (is it even an insect let a lone a firefly?) and keep the hand for something. Well, anyways, there were a few more assets to generate.
I used Adobe Firefly to generate two key generic visual assets: the Energy Orb and Flame, with a simple prompt. Green Energy Orb and Green Fire:
Here they are:
Pretty much the final cover, right?
Not really. I still had to do some further design work. For the remaining imagery, I scoured Adobe Stock and Envato Elements for images of lightning bugs, forest backgrounds, hands holding flames and other interesting photographs to incorporate in the composition. I made sure I had a license to use the assets in my design work.
Step 6: Making the Collage
With my assets selected, the fun of the collage work began. I wish to say there was a science to this process, but there isn't, and that's actually one of the reasons I like to do photo collage for cover designs. When doing this process, I essentially added layers of imagery on top of each other and adjusted the layer types, size hierarchy, opacity, and color balances until I achieved an image that feels layered, visually interesting, multi temporal, and most importantly unified. For the flame hands, I debated changing the flame to green rather than orange, but ultimately went with orange flames to emphasize the character's distinctness from the glowing orb and firefly. It is as if we were depicting two different moments of the book in the same image. One thing I liked about these two hands though is that they really drive home the feeling of lift created by the fire and swirling glows. This kind of unity goes a long way for making an effective design.
The AI assets are still pretty apparent, heck, that green orb contains the focal point of the cover, but I feel that they do a good job representing elements of a composition rather than the basis of it. I still feel like AI didn't replace me as the designer, but certainly replaced a lot of time searching for the perfect generic asset!
Bringing the Cover to Life in Photoshop
While AI and good old photo search played a part in asset gathering, the real magic happened in Photoshop. I spent some time adjusting lighting, blending different elements, and ensuring the depth and vibrancy of the image matched the spirit of Thomas' original cover design, while adjusting the hierarchy of elements. I made a copy of the original cover file as a .psd, and used it as a starting point the new design, hiding elements of the first cover I no longer needed.
Specific Photoshop techniques used included:
Layer Masking: Seamlessly integrating various elements while preserving natural lighting.
Gradient Maps & Color Adjustments: Fine-tuning the hues to create a luminous, ethereal green glow.
Adjustments in Opacity and Layer Blending- There is a lot of fun here as adjusting the opacity + adding a different layer blend mode can make impact on multiple layers in such a way that you get pleasant surprises.
I will leave it you to deduce how I used these techniques to create the cover from the above photos. Or, if you want to learn, I'm happy to teach you these skills and workshop your design through our tutoring service.
Step 7: Adding the Lettering
I needed to make a small change in the lettering to reflect the second book subtitle. Fortunately, we had a linked file in Adobe Illustrator to the original lettering, so with some subtle typography adjustments and adding a small gradient to match the texture of the original title lettering, we were done!

The Door in The Mountain: Ascension of Fire is currently available on Amazon and at www.thedoorinthemountain.com
For Tips, Workshops, Collaboration Opportunities and more, please be sure to check out the Incubator Website and Subscribe to our Mailing List!
Best,
Isaac
Director and Freelance Designer
Incubator Productions





















Comments